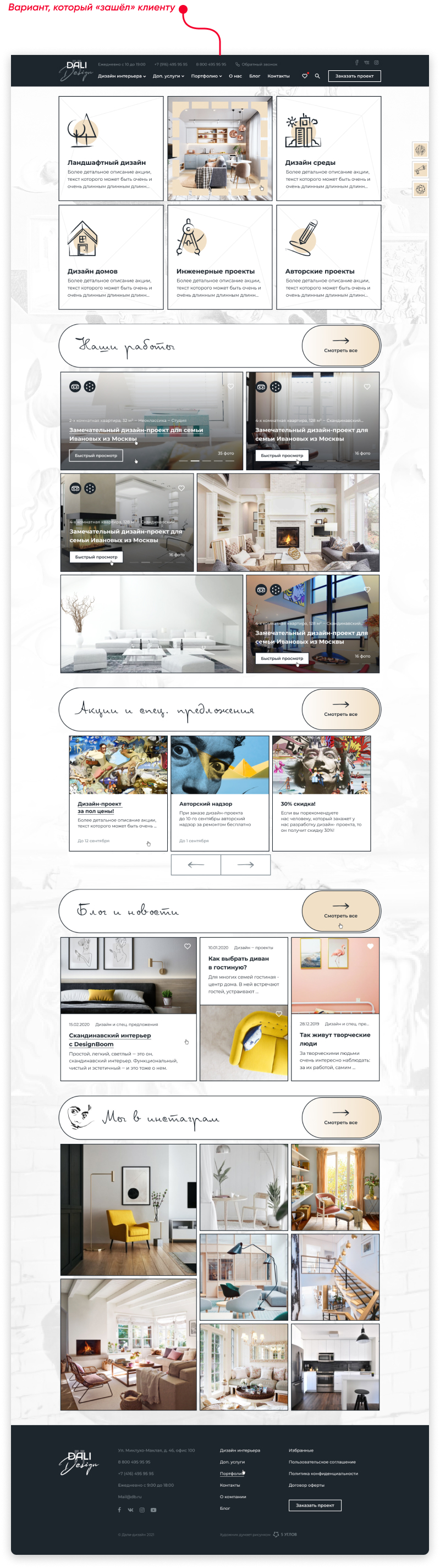
Мобильная версия, веб-приложение, адаптивный дизайн или десктопный формат сайта?
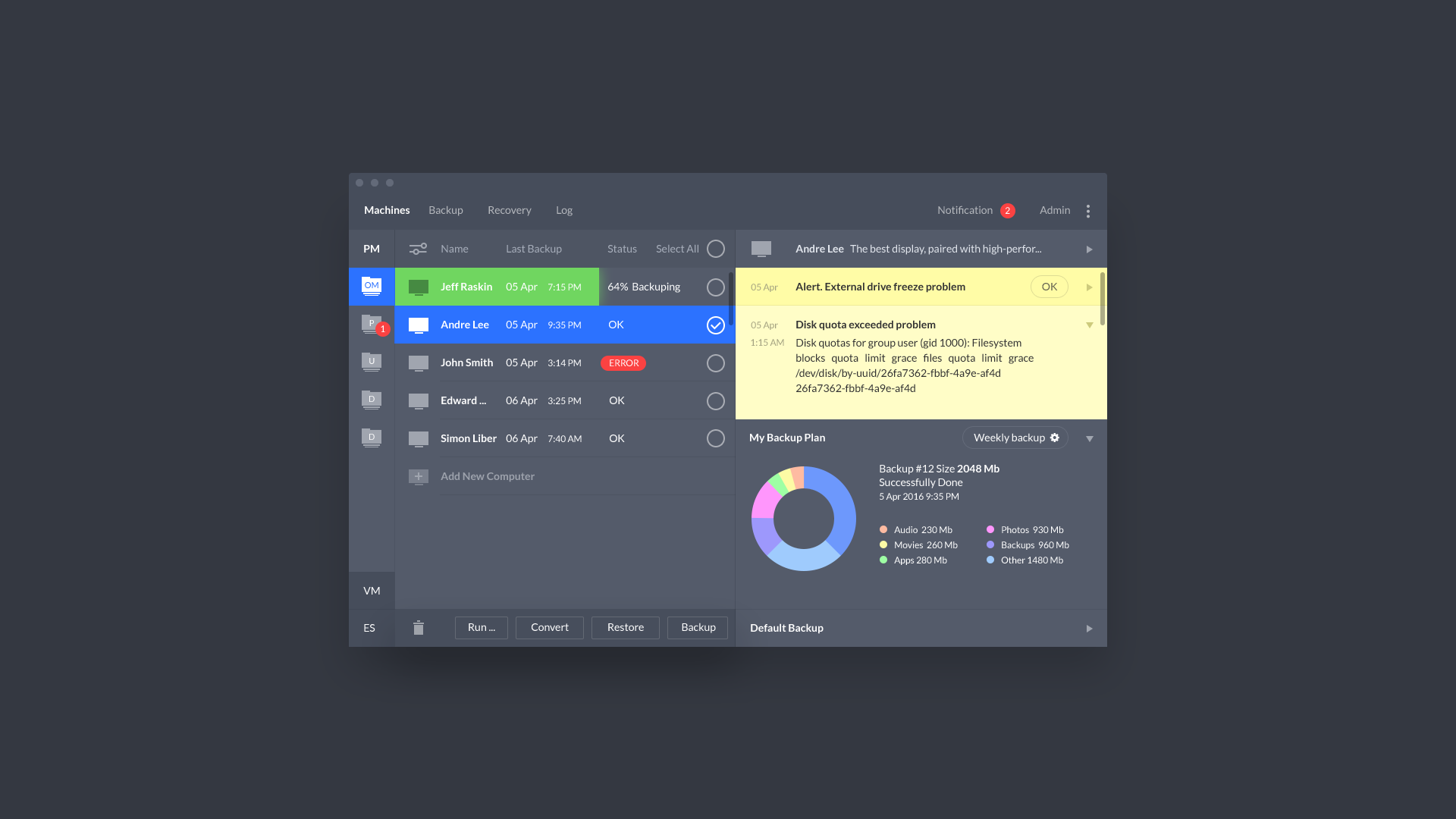
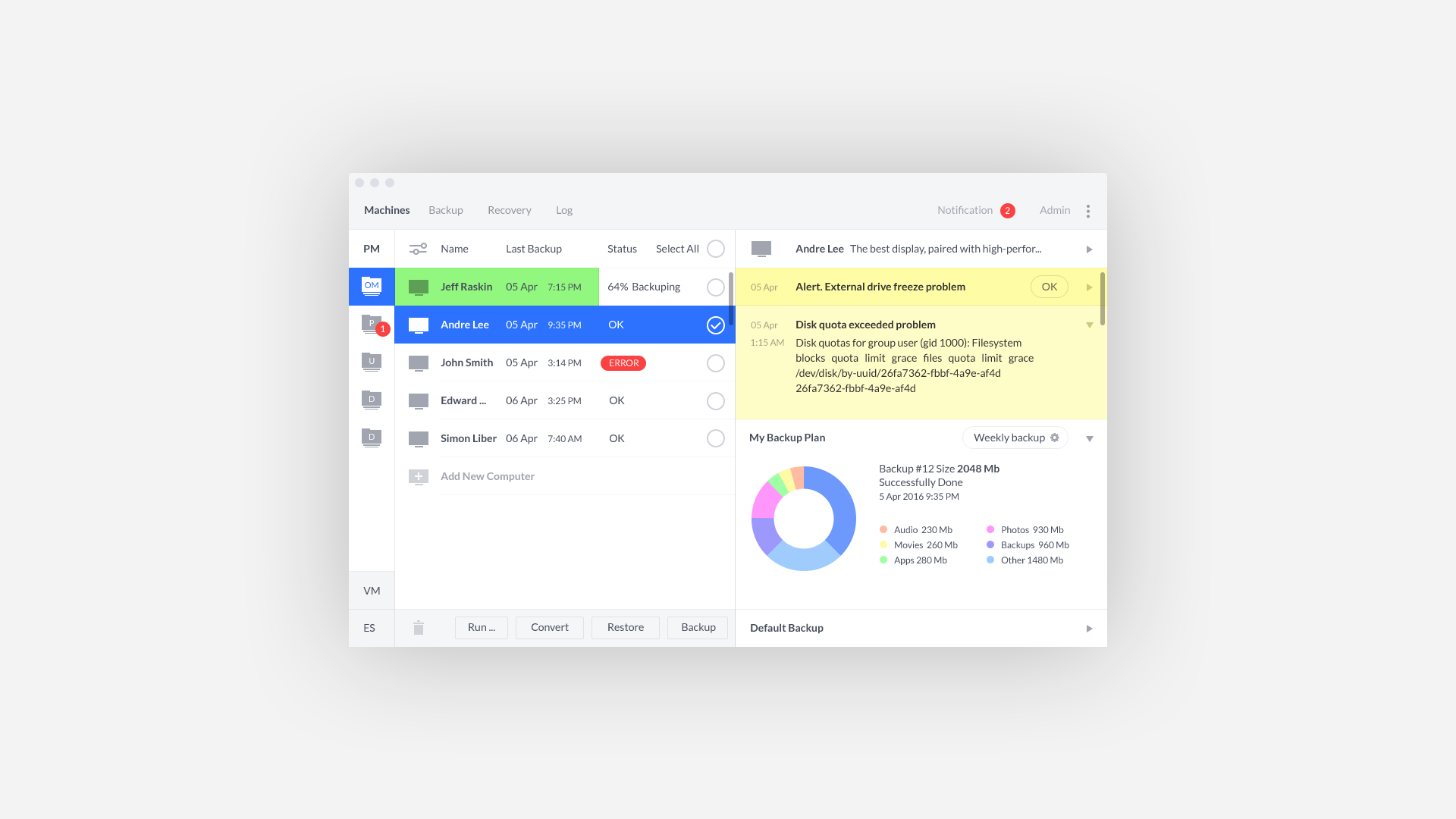
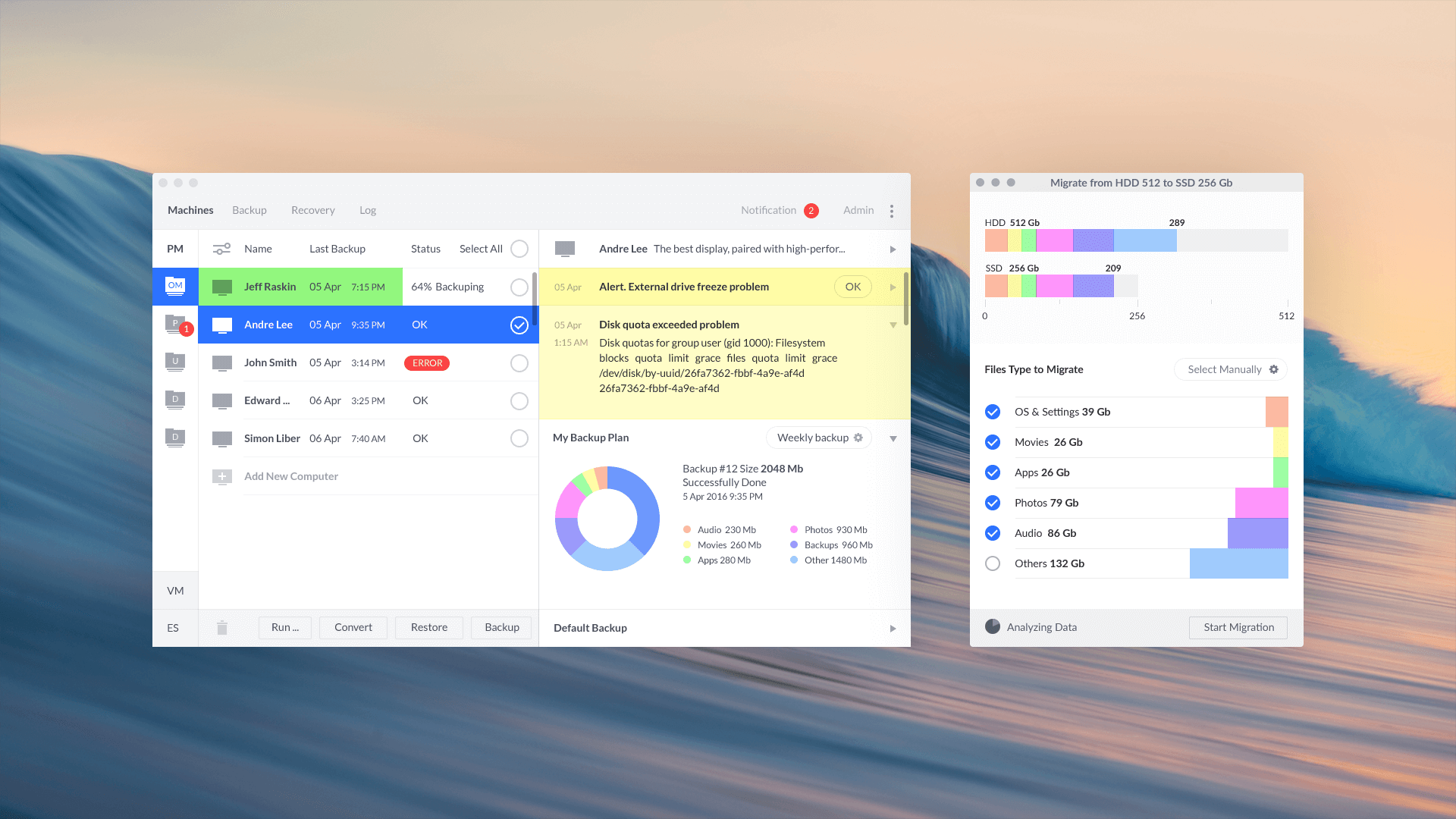
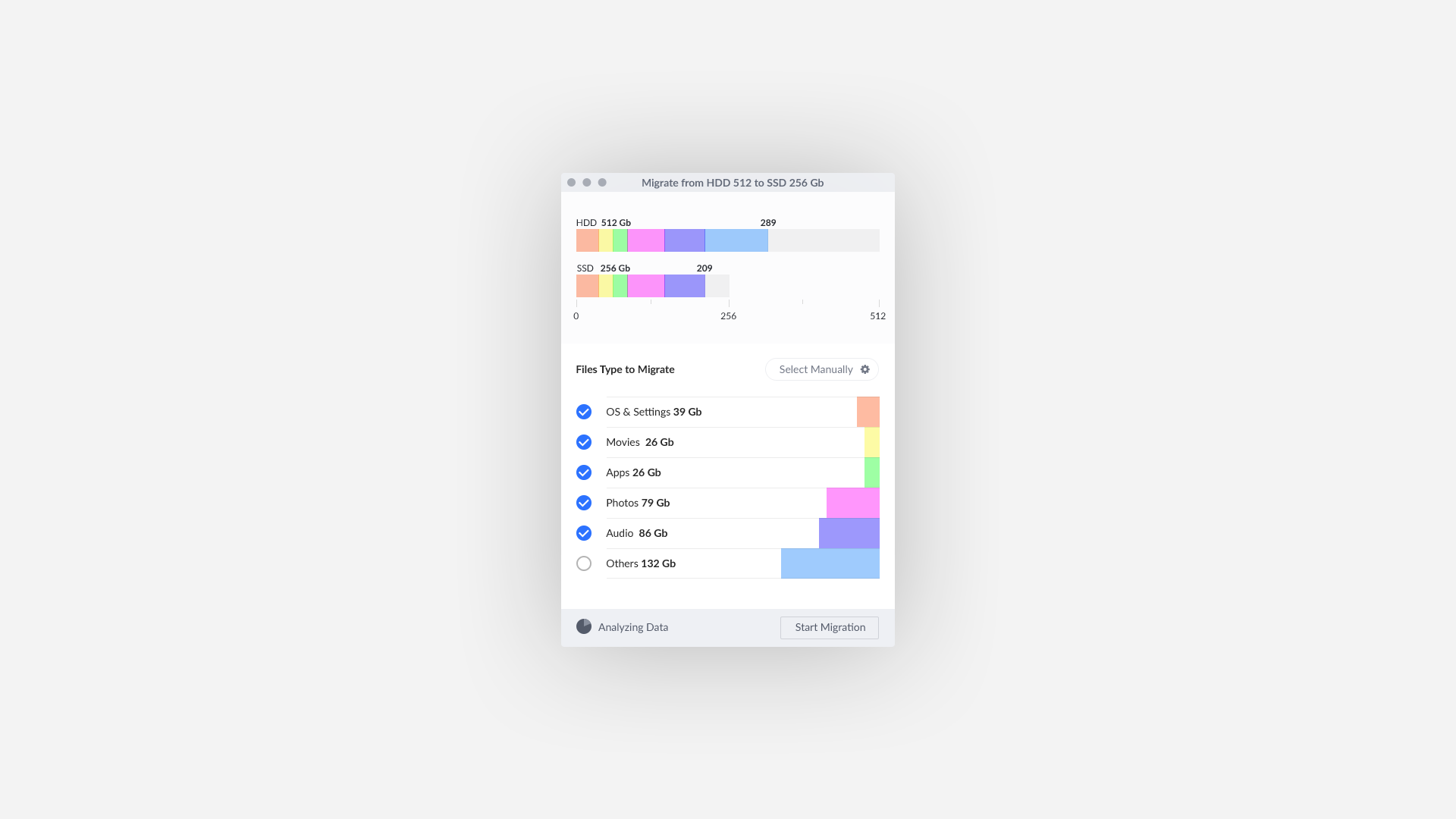
Все сервисы Хабра. Windows Дизайн Интерфейс пользователя. Добрый день. Такой вопрос: Есть опыт в разработке дизайна мобильных приложений и веб-сайтов. Но недавно поступило предложение разработать дизайн для десктопной программы на винде.










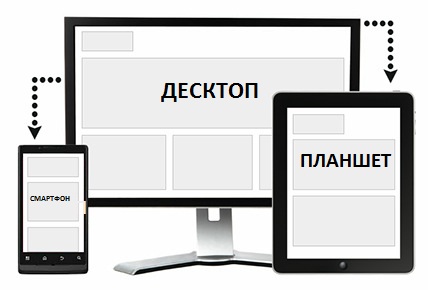
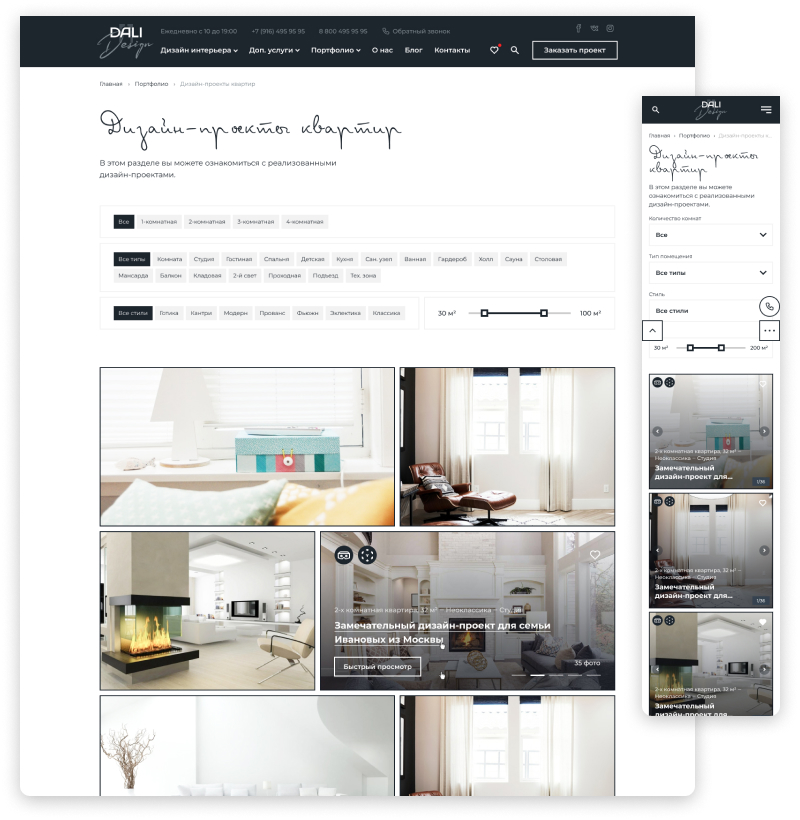
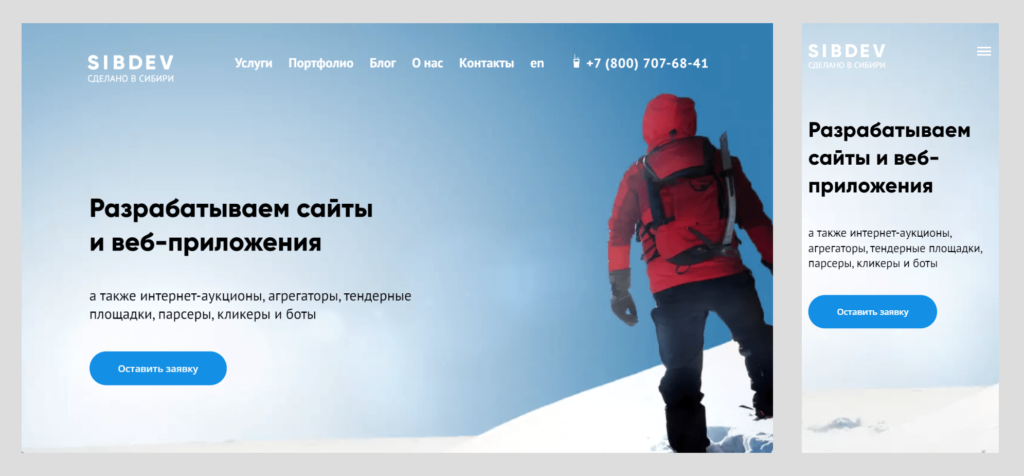
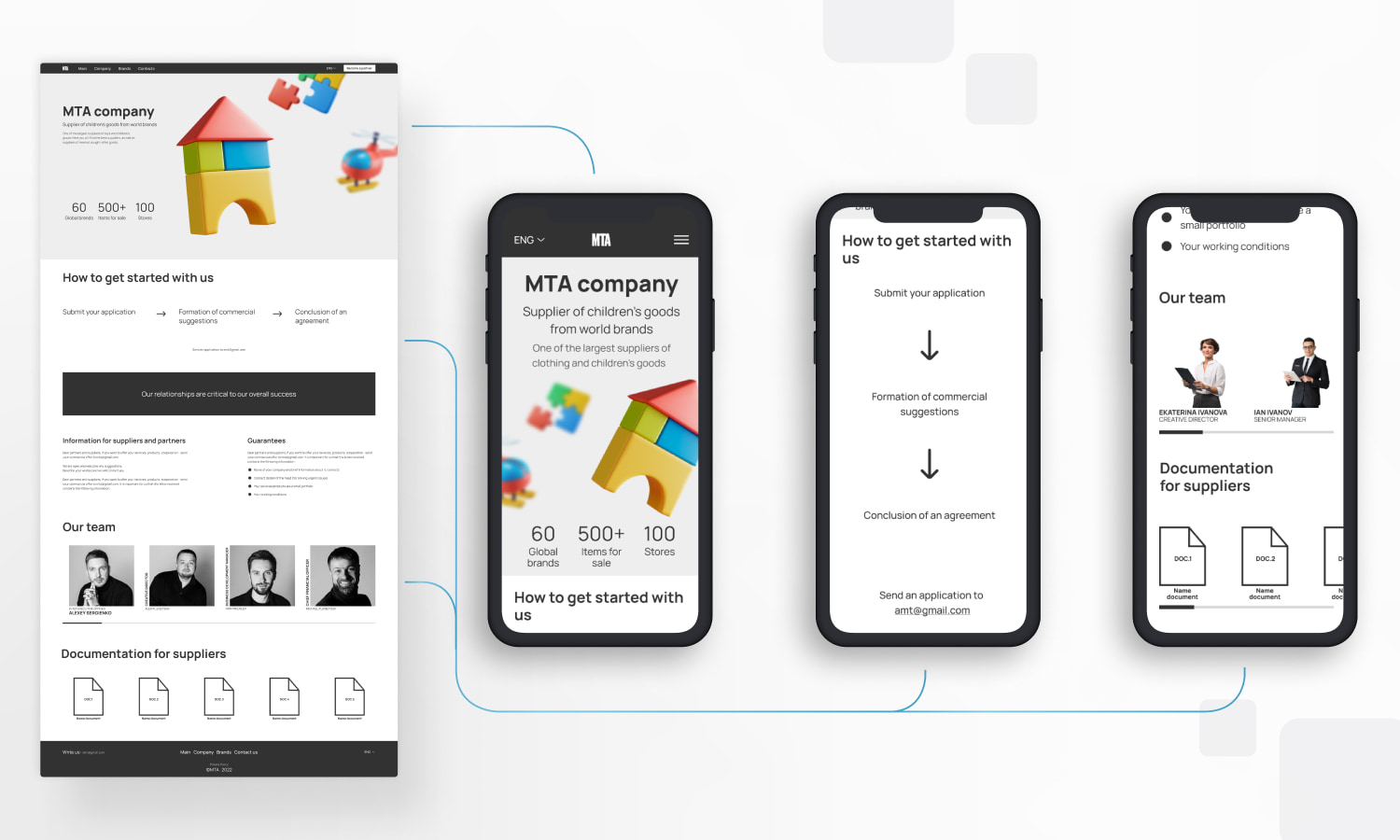
Адаптивный веб-дизайн
Удобство сайта и его полноценное отображение на различных устройствах — одна из важных задач по повышению юзабилити интернет-ресурса. Современные пользователи гораздо чаще заходят в Интернет с мобильных гаджетов, которые можно положить в сумку или карман, чем через домашний ПК или ноутбук. Львиная доля посетителей придет к вам на сайт через смартфоны или планшеты. Поэтому важно, чтобы ресурс имел удобную и красивую версию для этих устройств. В этом поможет адаптивный дизайн сайта — новая технология конструирования веб-ресурсов для любых гаджетов.












Что выбрать: приложение, мобильная версия сайта или адаптивный дизайн?
Сайт должен корректно отображаться как на десктопных, так и на мобильных устройствах — это основное требование поисковых систем Яндекс и Google. Люди активно занимаются интернет-шопингом со смартфонов и планшетов, если интернет-магазин или новостник не адаптируется по эти устройства — повысится процент отказов, а компании начнут терять клиентов. Рассказываем, как адаптировать сайт под мобильные устройства, как провести проверку Mobile-Friendly и каких ошибок стоит избегать. Адаптивная верстка обеспечивает корректное отображение на всех типах экранов, независимо от разрешения.