
Flat-дизайн и его основные принципы
Дизайн в цифровой среде — онлайн-учебник из 20 лонгридов. Он поможет освоить базовую теорию дизайна, понять, из каких этапов состоит работа над дизайном в вебе, и развить визуальный вкус. Курс Дизайн в цифровой среде 9. Флэт-иллюстрация Лекции.










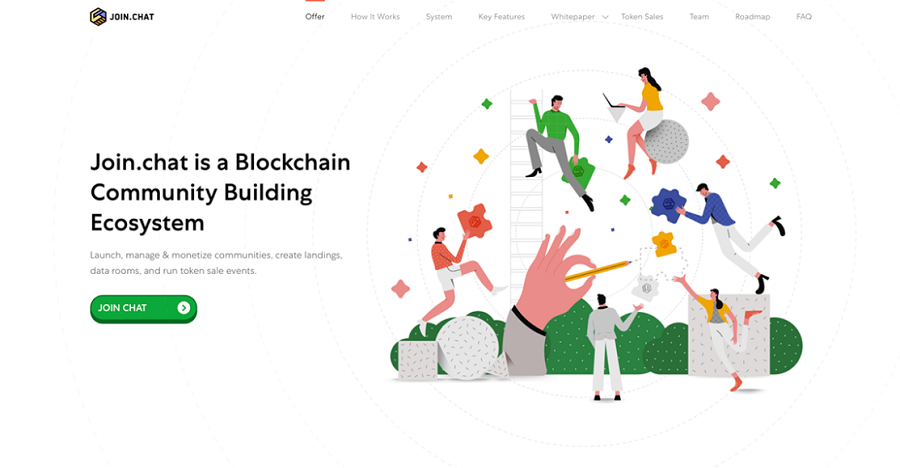
Что такое flat design
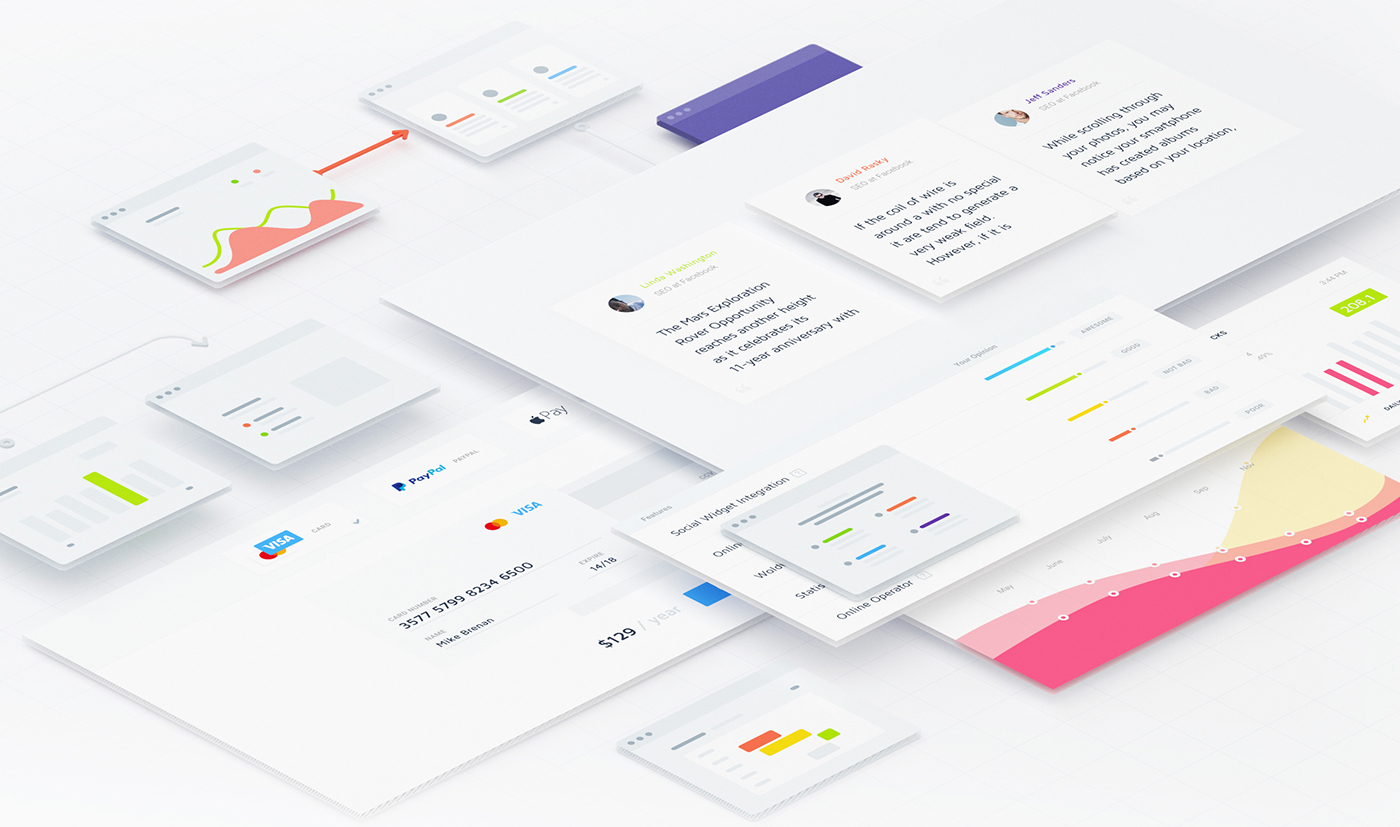
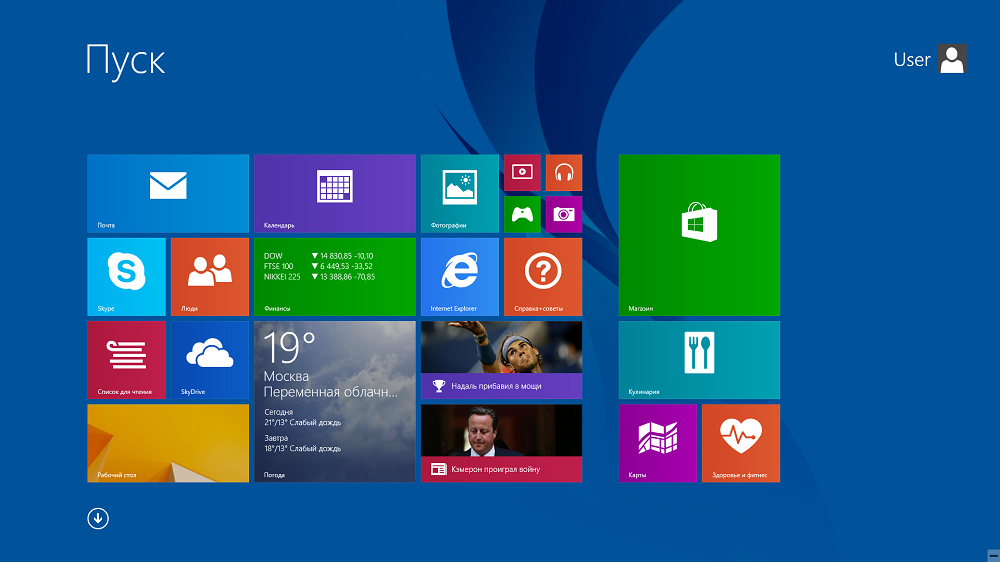
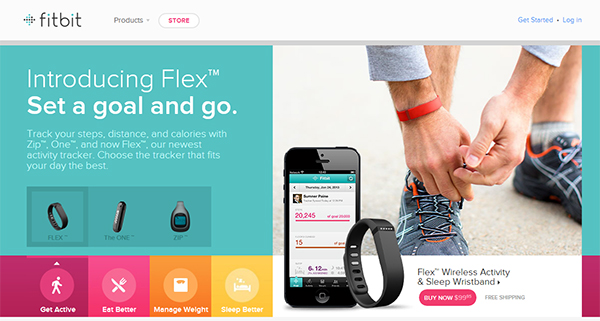
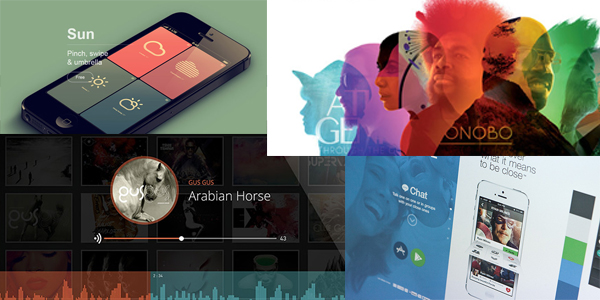
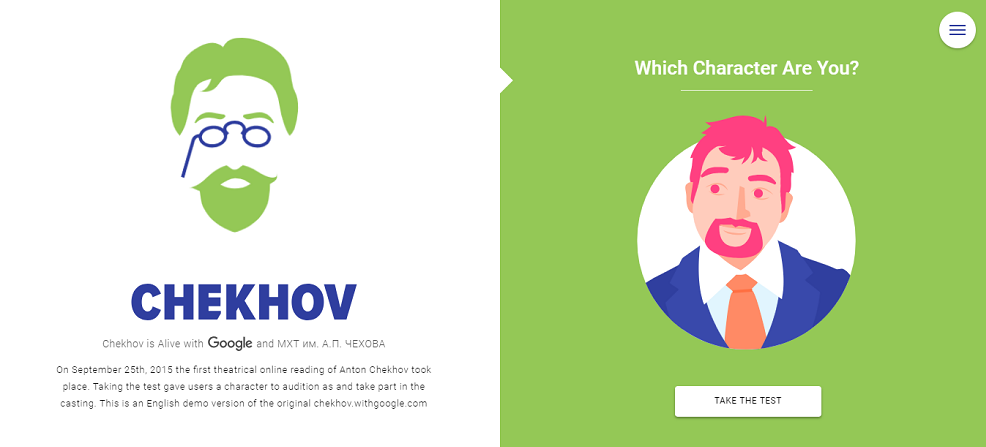
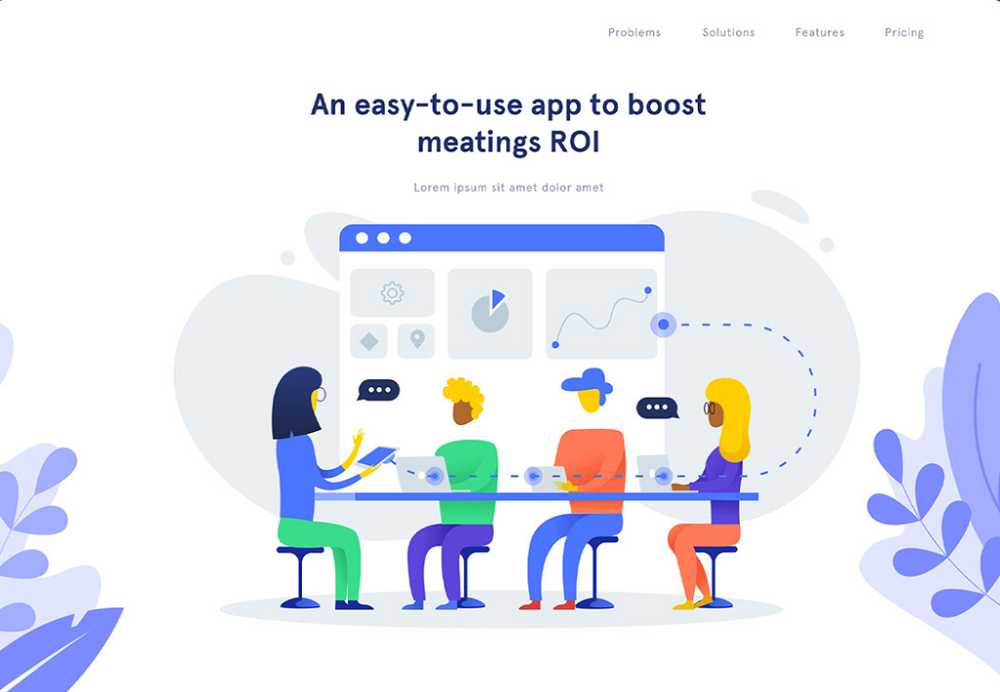
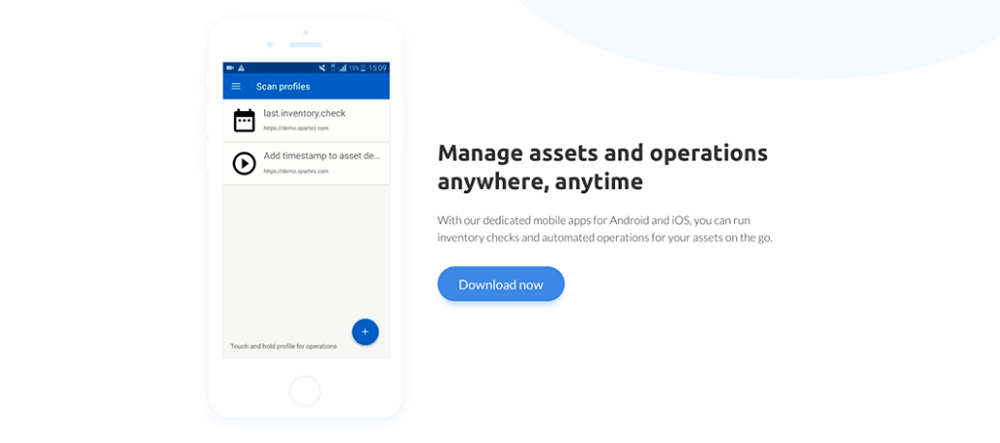
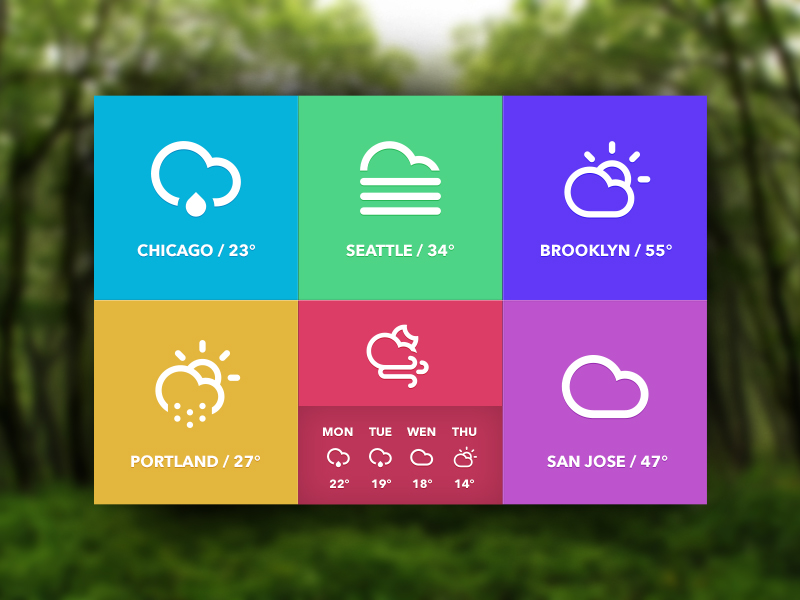
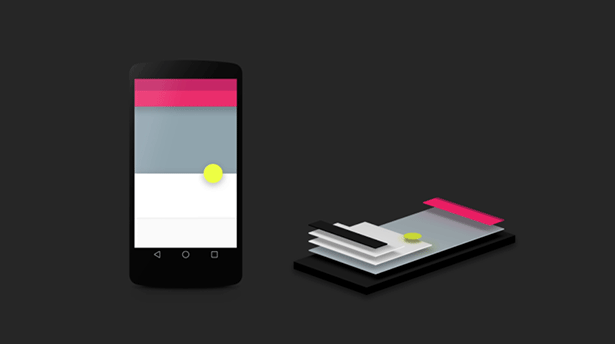
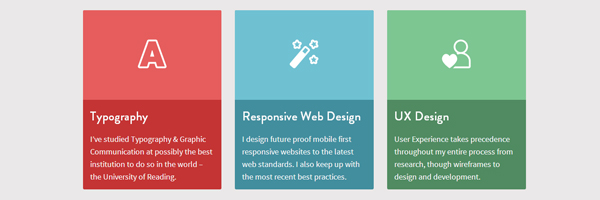
В основе flat-дизайна лежит двухмерный стиль. Суть в том, чтобы полностью избавиться от каких-либо элементов на краях, делающих его объемным, глубоким — углов, теней, скосов, рельефов и т. Этот веб-дизайн требует придерживаться данного правила жестко и неукоснительно в отношении любого блока и компонента — от картинок до кнопок.
- Невидимый дизайн
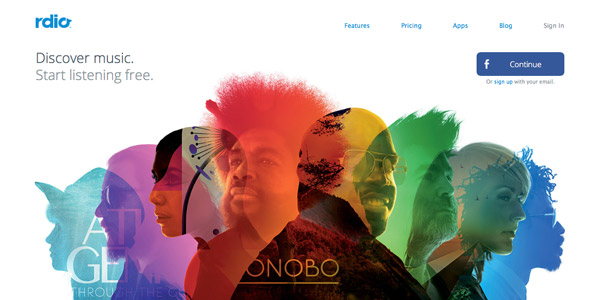
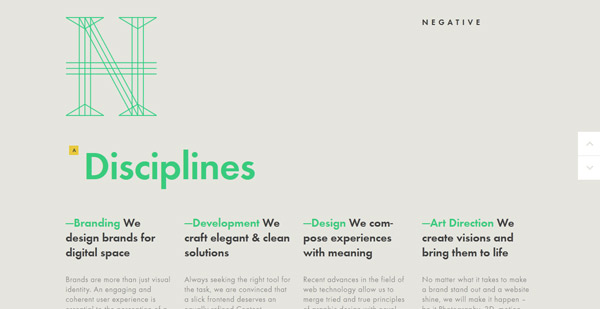
- Различные стили в веб-дизайне дают дизайнерам свободу творчества, делают сайты непохожими друг на друга.
- Уже почти десять лет назад flat design ворвался в тренды.
- Все названия компаний и торговые марки являются собственностью их владельцев и использованы на сайте только с целью ознакомления.
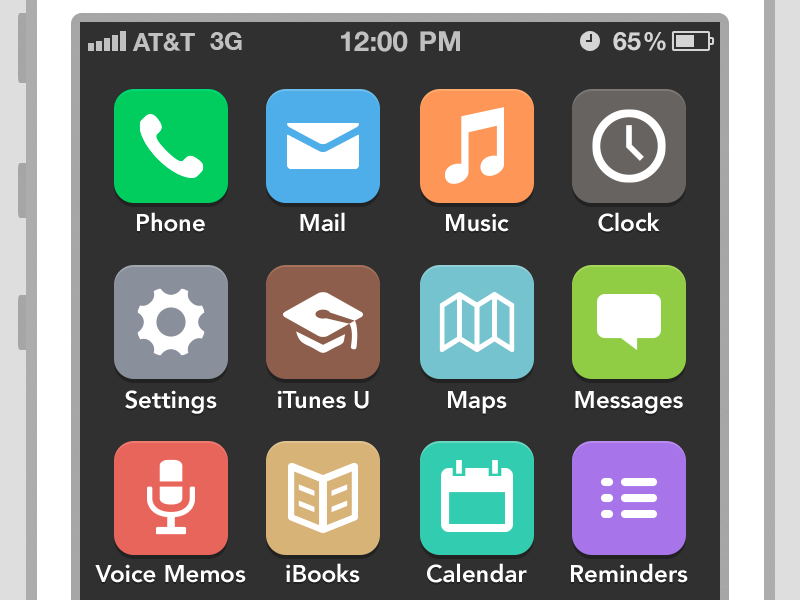
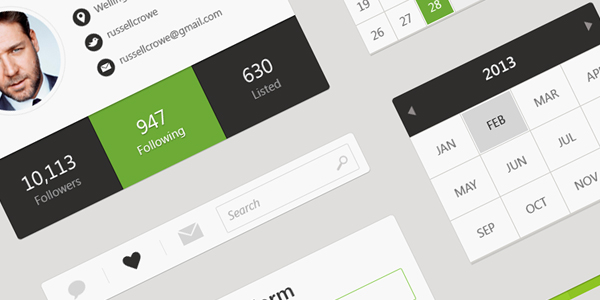
- Простые элементы
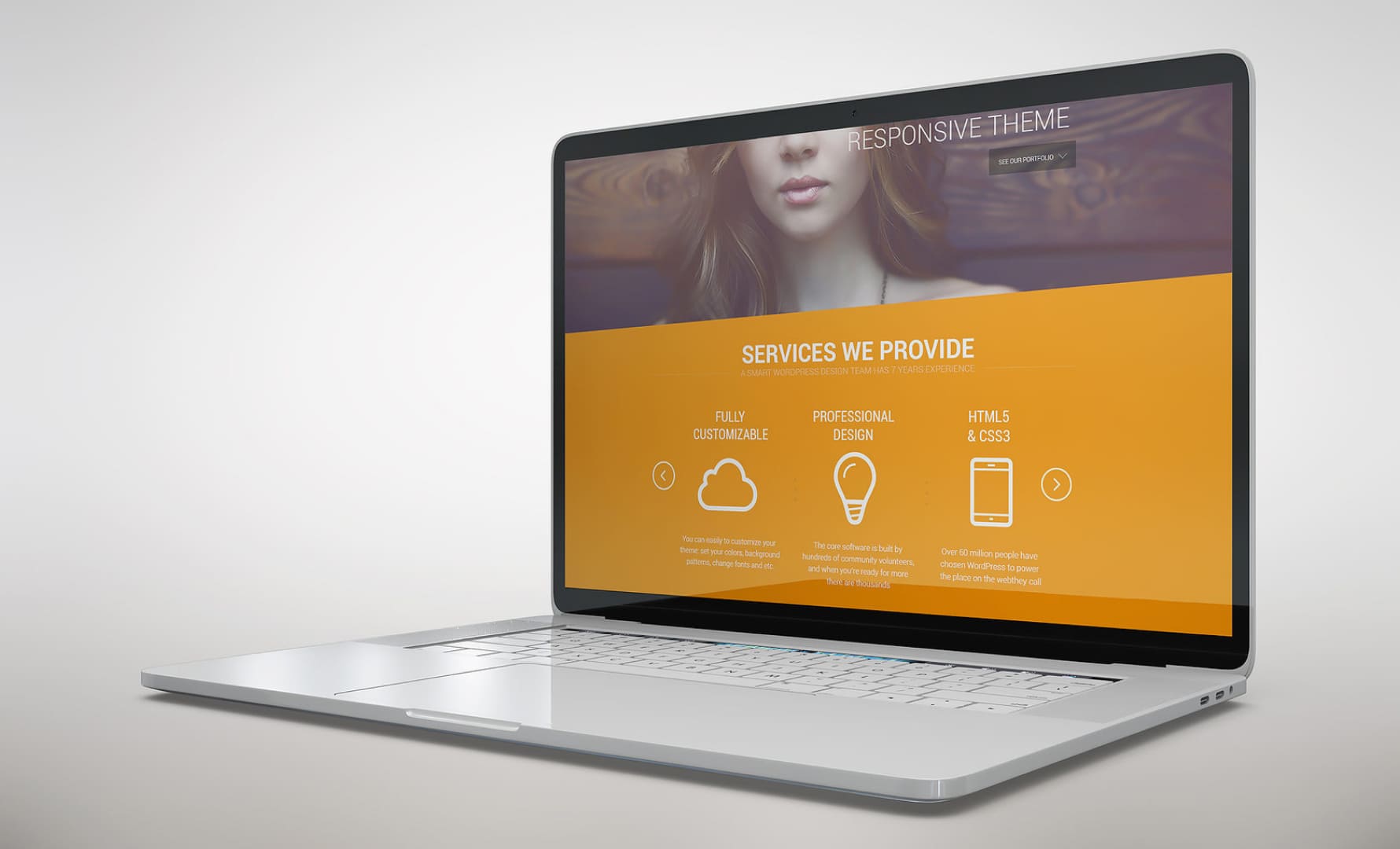
- Москва Краснодар. Дизайн веб сайта в стиле Flat Design сегодня очень популярен.
- Новосибирское агентство интернет-решений "Айкон" с года занимается разработкой, поддержкой и продвижением сайтов. Flat Design он же «плоский дизайн» — это дизайн веб-объектов, выполненный в простом минималистичном стиле.
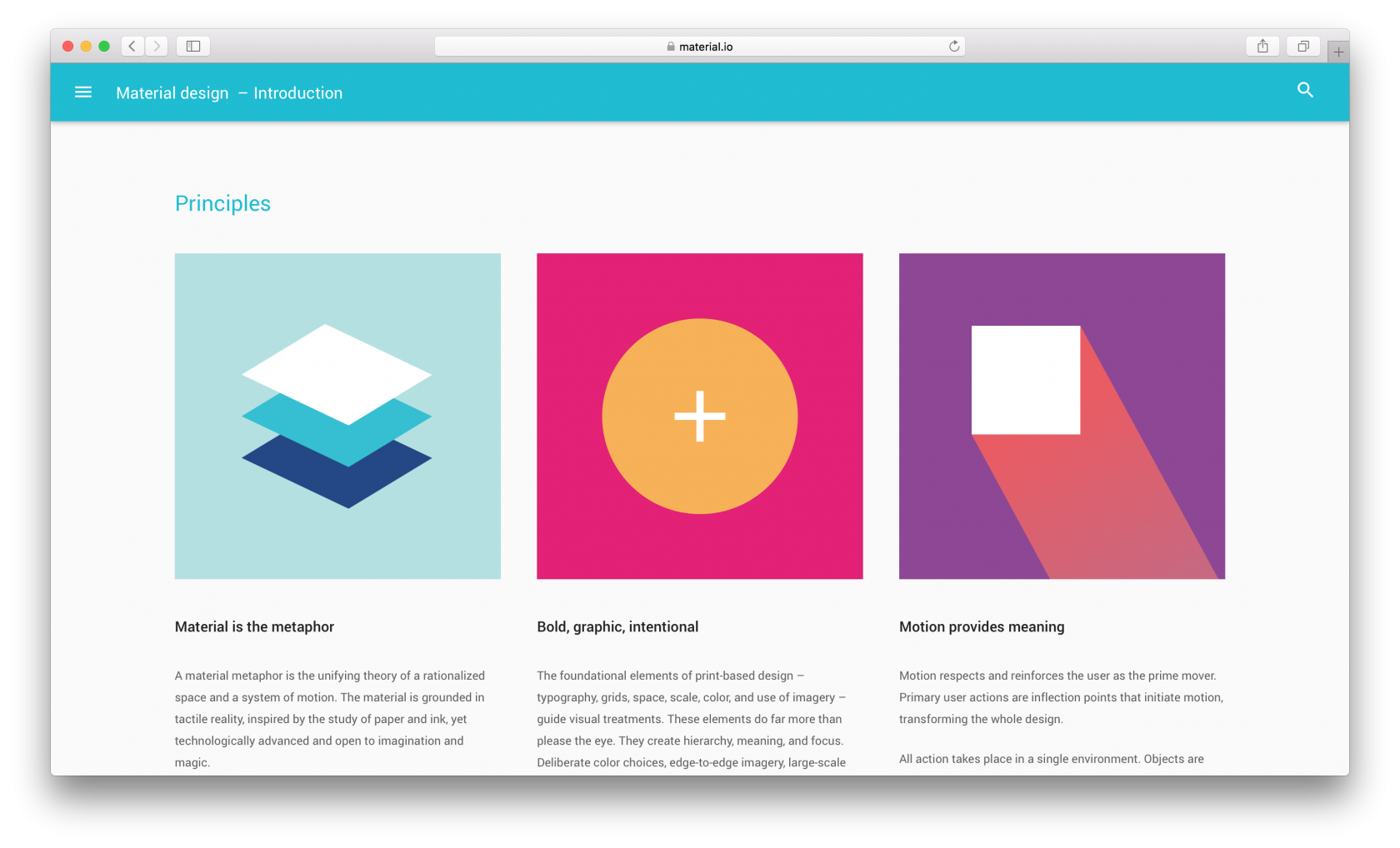
- Flat дизайн — это ключевое направление в дизайне на ближайшие годы, поэтому предлагаем познакомиться с ним ближе и узнать 5 основополагающих принципов, легших в его основу.














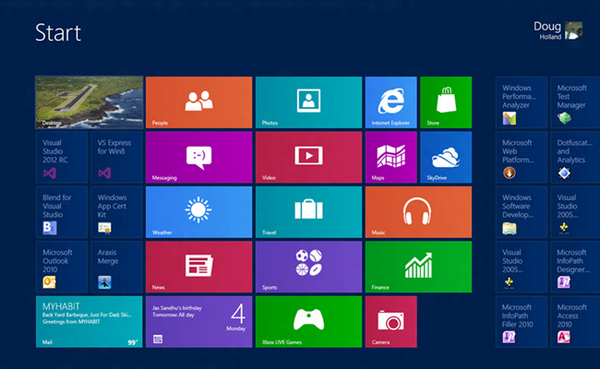
После недавней презентации новой операционной системы iOS от компании Apple все только и говорят о Flat дизайне. И несомненно, каждый, кто хочет быть в курсе последних тенденций и стремится поддерживать актуальность своих продуктов, должен разбираться в данном тренде. Что же такое «плоский» дизайн, как его использовать на практике, о чем не стоит забывать? В этой статье Вы найдете подробное и понятное описание основных принципов flat дизайна, а также интересные примеры и решения данного направления.